做网站多年了,最近几年经常听客户提到响应式网站和自适应网站。好多同学也可能分不太清楚什么是自适应网站,什么又是响应式网站,下面咱们来解释下.
首先明确一点,自适应网站和响应式网站还是有些区别的,但其实在应用上所起的作用还是一样的,都是为了解决网站在不同屏幕尺寸的设备上展示的问题,只是方式不同而已。、
响应式网站的实现方式:建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
自应用网站的实现方式:为不同类别的设备建立不同的网页,用户访问时系统检测到设备分辨率大小后调用相应的网页。目前网页主要针对这几种分辨率(320,480,760,960,1200,1600)。
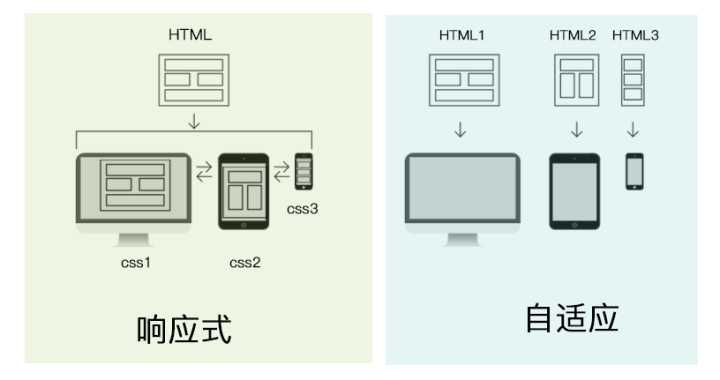
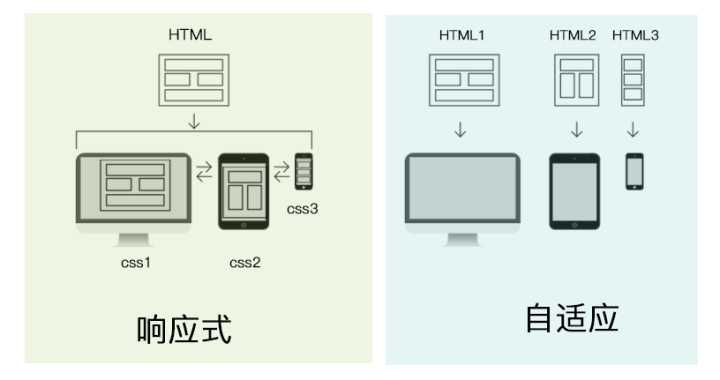
以下是一张演示图。

从图上可以看出,在响应式网站的设计中,网站页面和屏幕是一对多的关系,用一套页面去适应多个设备。而在自适应网站的设计中,网站页面和设备是一对一的关系,也就是说有多少页面就需要做多少套页面。
从两种网站的设计方式从适应范围来讲,自适应式的设计方式要比响应式的设计方式可以应用的网站范围要广一些,可以用做一些功能比较复杂的网站开发上。而响应工的由于是用一套页面去适应多个设备,这样就需要网站在功能和结构布局上都简化才可以,要不然很难做到全兼容,自然可应用的范围就会小些了。
以上个人对自适应网站和响应式网站设计这块的理解。希望对不明白的同学有所帮助。